OVERVIEW
The William Penn Foundation, founded in 1945, is dedicated to helping “improve education for low-income children, ensure a sustainable environment, foster creative communities that enhance civic life and advance philanthropy in the Greater Philadelphia region,” as their mission states.
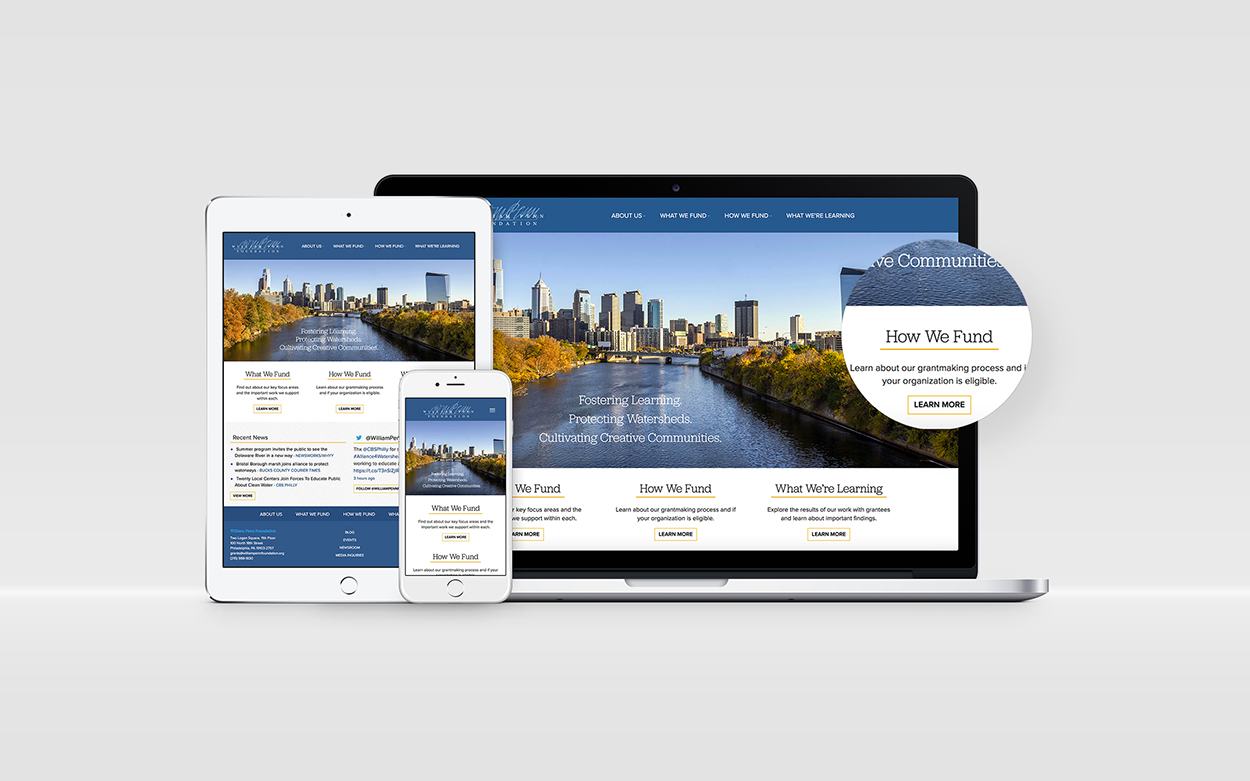
My role in the redesign of williampennfoundation.org was as the Lead UI Designer in partnership with an outside Art Director. My responsibilities included auditing existing content, site mapping, wireframing, creating style tiles and full-page designs. The website was built using Drupal 7 CMS, which allowed WPF to move to a fully responsive design that was not present in their original website.
In my design, I was also tasked with re-organizing and featuring a complete archive and introducing a search functionality of grants pulled from the Foundation’s history using an external database integration. The website features include a Newsroom, Blog, Interactive Timeline, and fully-digital Annual Reports (see below).
ROLE
Lead UI Designer (Redesign)
Lead UI and UX Designer (Annual Report Buildout)
PROJECT tIMELINE
2015 - 2016 (Website Redesign, Build, Launch)
2017 (Design, Build, Launch of Annual Report)
DESIGNS
William Penn Foundation - Digital Annual Report
To save the William Penn Foundation thousands of dollars each year in printing costs, my team and I successfully pitched, designed, and developed a completely digital Annual Report feature on the newly redesigned Foundation website. The new digital Annual Report needed to feature all of the pre-existing content from the formerly printed versions (rich photography, report summaries, updates from each funding sector, yearly highlights, board and staff, grant awards, and financial highlights.)
We utilized a story-based flow to guide the visitor through each section of the Annual Report using interactive flourishes and an overall engaging experience across all devices.
It was important that the Annual Report was not just a one-time design but instead a replicable template. This way, site admins could create future Annual Reports quickly and with ease each year.